
Content → Image
Add a relevant image in this field. We recommend you use a portrait image or a large image enough to scroll through it.

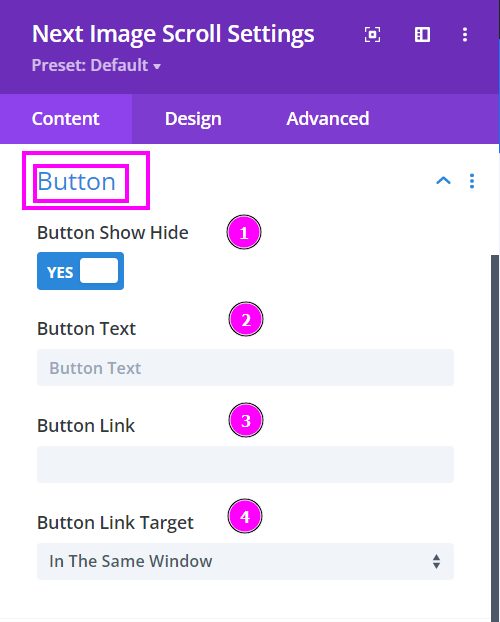
Content → Button
- Button Show Hide – enable to show button.
- Button Text – type a relavant text for the button.
- Button Link – add a link to the button.
- Button Link Target – when clicked you can set the link target to new window or new tab.

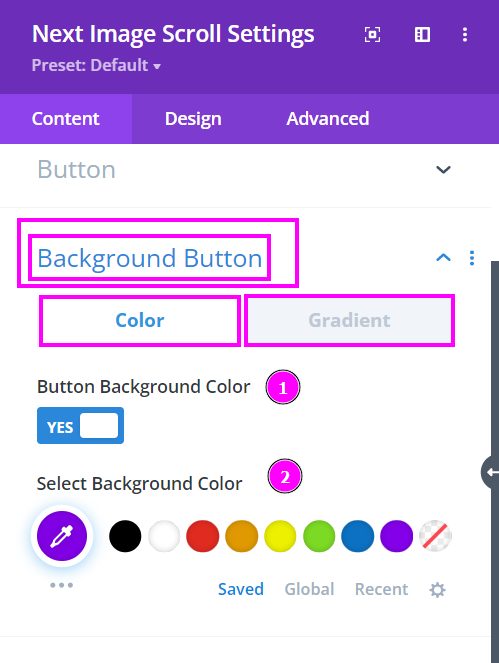
Content → Background Button
You can select either fill color or gradient to put as the background color for the button.
- Button Background Color – enable to view color selection setting.
- Select Background Color – choose a suitable background color for the button.

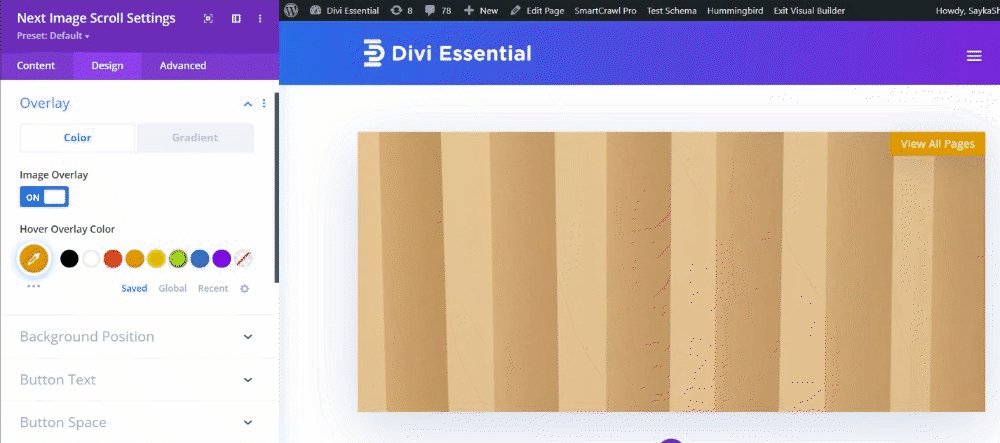
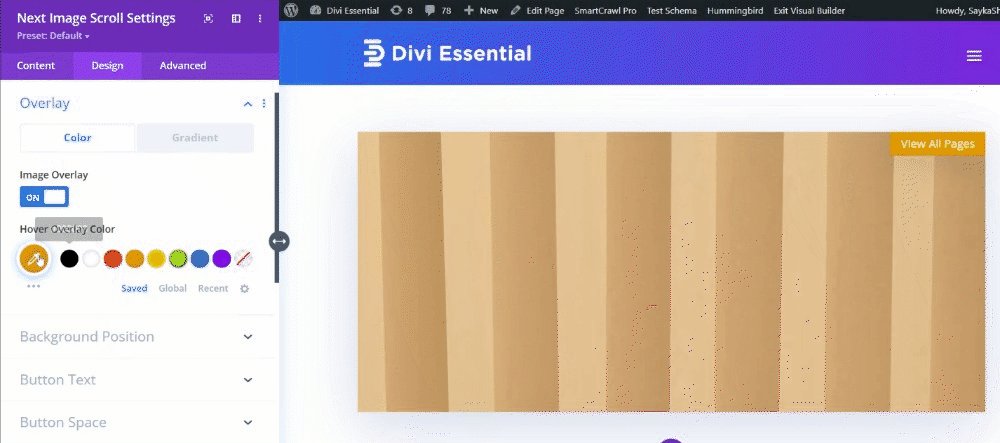
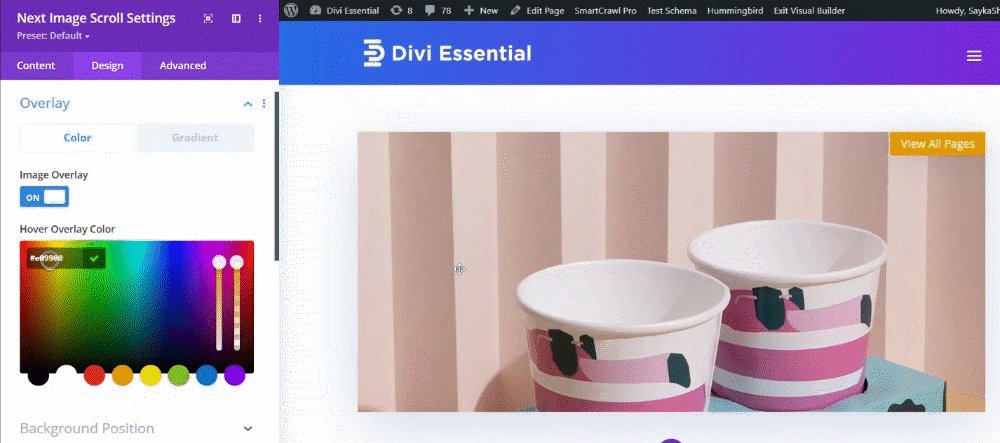
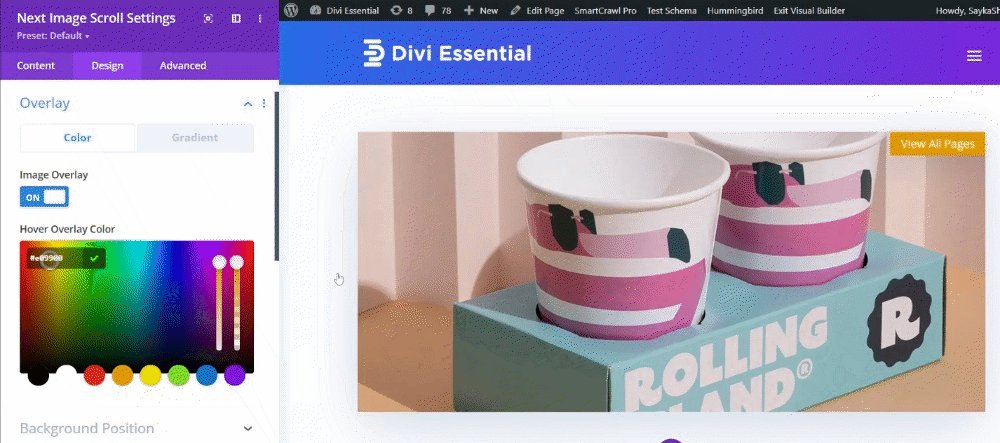
Design → Overlay
You can select either fill color or gradient to put as the overlay color for the image.
- Image Overlay – enable to view color selection setting.
- Hover Overlay Color – choose a suitable color for the hover overlay.

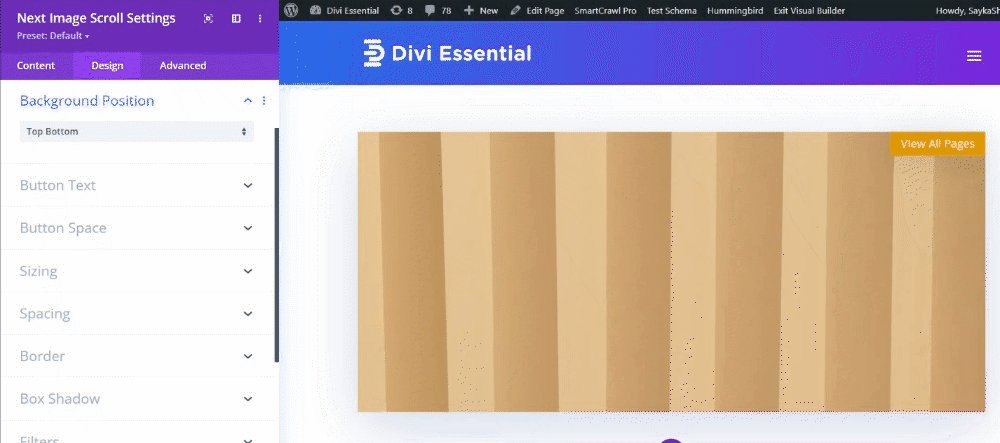
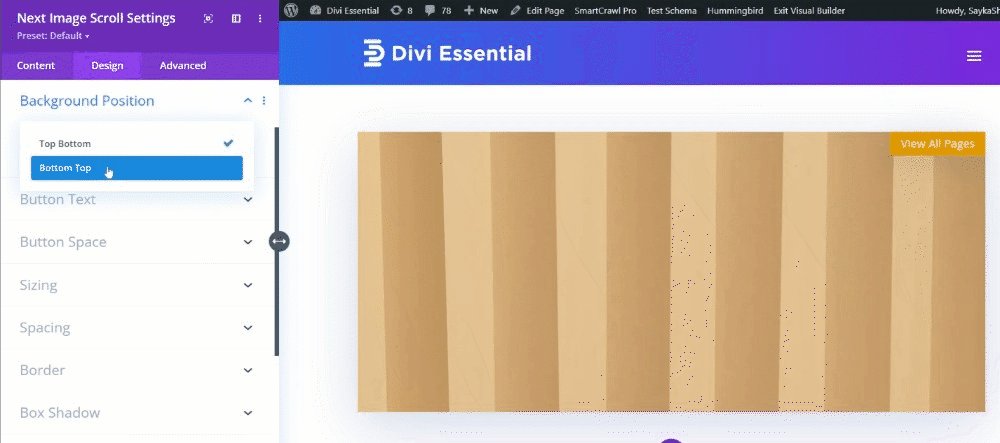
Design → Background Position
Select how you want the image displayed. You can pick between top to bottom view or bottom to top.

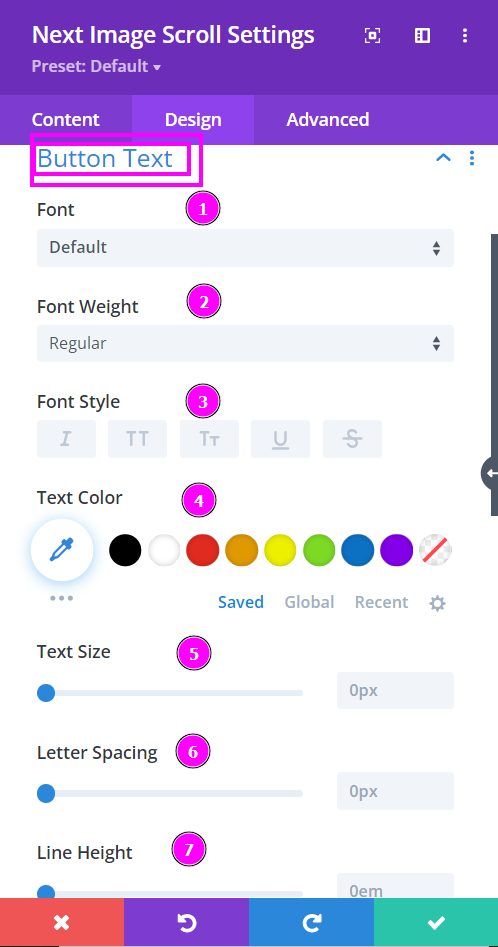
Design → Button Text
- Font – Select a font from the collection or use a custom font
- Font Weight – is where you define how you want your font to show either regular, italic, bold extra, or even extra light.
- Font Style – Pick a style of font for the text.
- Text Color – manually select a color for the background of the text using the pointer, or you can state the hex code and get the exact color you require.
- Text Size – easily resize the text using the slider.
- Letter Spacing – space out the letters using the slider for an easier read for the website visitors.
- Line Height – easily include gaps between the lines using the slider.

Design → Button Text (continued)
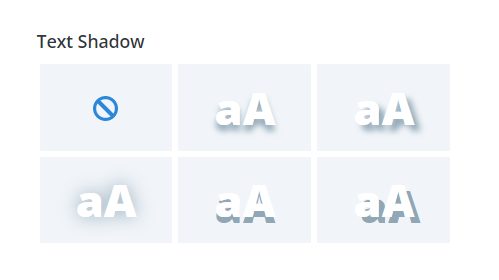
Text Shadow – select a prebuilt shadow for the text. Configure the intensity and positions using the text shadow tools only when a shadow is selected.

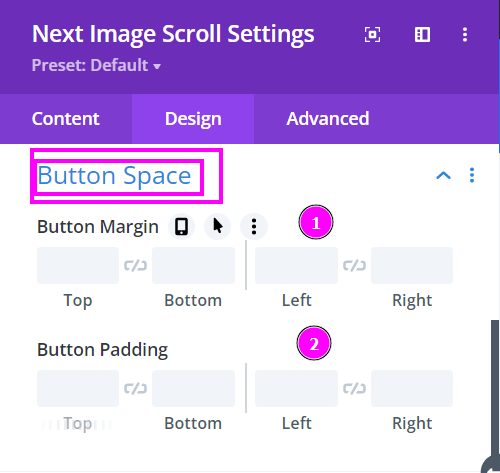
Design → Button Space
Configure the spacing using the Button Margin and Button Padding settings.
FAQS
Our Common Questions and Solutions are provided below
Is it possible to change the speed of the scroll ? I would like a long image to take 3 seconds to scroll.
Solution:
Right now image scroll effects speed feature isn’t available within the module.
.dnext-neip-ise-wrapper .dnext-neip-ise-bg-image {
transition: all 3s;
}


















