A box with a 3D effect, an interesting way of showcasing content on your site.
Content → 3D Flip Elements → Front
A box with a 3D effect, an interesting way of showcasing content on your site.
Content → 3D Flip Elements → Back
Here you have exactly the same features as the Front but here you can add a button as well.
Content → 3D Flip Elements → Front Background/Back Background/Button Background
Add background fill color, gradient, or image
Design Settings
The design settings allow you to customize all the module components to match your website’s brand and style.
Design → Flip Box Effect
Add a variation to you Flip Box design layout
Design → Image (Front/Back), Icon (Front/Back),
Add a background color, adjust the width of the element, and align the element.
Design → Title Text, Button Settings, and Body
Edit the font, text color, stylize your text and adjust the alignment of the text element.
Readers may leave your website unless you provide them with a reason to stay. You can earn their attention by adding Flip Box which adds a playful vibe to your website.
This element is the right choice in terms of adding suspense to your content. You can add action to any boring content with Flip Box.
A box with a 3D effect is a fascinating way of showcasing content on your website. From using a WordPress plugin to the page builders, you may have many ways to 3D Flipbox but Divi Essential’s 3D Flipbox is the best choice.
Here you can smoothly add content, images moreover, and icons to your 3D Flipbox Module. Just like the Flip Box Module, using the Front and Back option you are able to add images and comfortably you can add content and design everything.
Two Options are available in the 3D Flip Box :
1. 3D Flip Box Content
2. 3D Flip Box Design
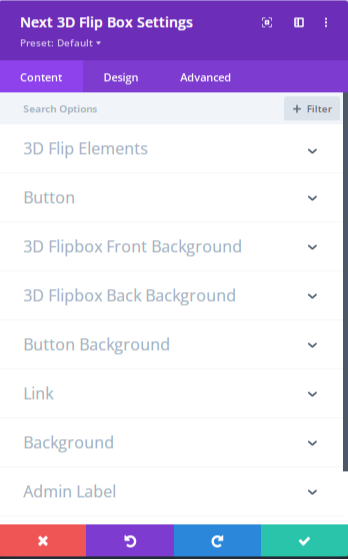
In the Content Tab, you will get the below options
→ 3D Flip Elements
→ Button
→ 3D Flip Box Front Background
→ 3D Flip Box Back Background
→ Button Background

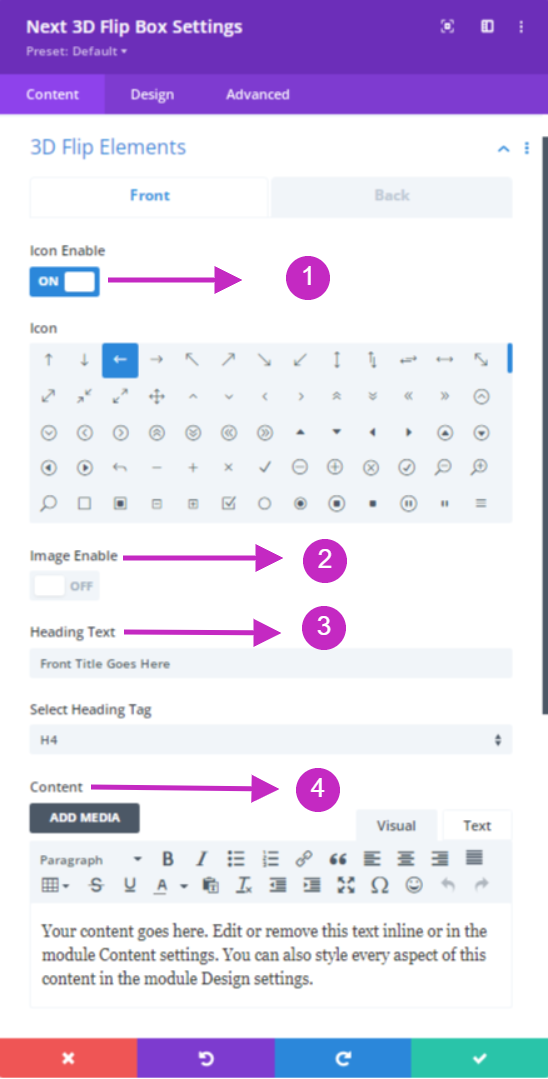
Content → 3D Flip Elements → Front/Back
After opening the Content Tab in the Next 3D Flip Settings, there you will get the 3D Flip Elements option. In the 3D Flip Elements Option, you will get 2 options: Front and Back.

Icon Enable: From here you can easily enable Icon by turning it on and also you can turn off the icon. By enabling Icon, you can select lots of icons, and then you can use your desired icon. If you click on the “Icon” setting, then this option will appear.
Image Enable: By turning on the Image Enable option you can add the image that you want to add in the 3D Flip Element. Here you can add “Alt Tag” as well.
In this option, you will be able to upload images or photos where any size of images will be resized automatically. You may be able to upload the original image size here. Because the aspect ratio of your original image determines the height of the 3D Flip Box image.
When you will provide all of your 3D Flipbox images the same height that will be a smart idea if you’re putting them side by side.
Heading Text : Give a Heading Text in the 3D Flip Elements module that will appear above the body text of the 3D Flip Element.
Select Heading Tag: From here you are able to select the specific Tag which you can use the heading Tag which will be beneficial for your content.
Content : This field is where you can enter the body content of your 3D Flip Element. By providing the contents, the 3D Flip Box will be awesome.
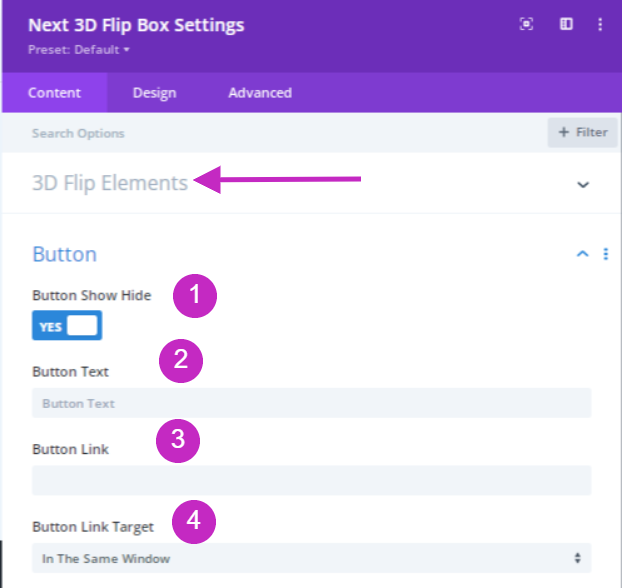
Content → 3D Flip Elements → Button
Button show Hide: By turning on this option you can enable the Button option and it will be visible to you.

Button Text : Input your desired button text.
Button Link : Input the destination URL for your button.
Button Link Target: Here you can select “In the same Window” as well as you can select “In the New Tab”.
Content → 3D Flip Elements → 3D Flip Box Front Background/3D Flip Box Back Background
In this option, you can add Background color by enabling the option and after that, you can select Background color as well. Also here you can add Gradient color by enabling the Gradient Color Option. There is an Image option here, by enabling this option you can add an image here.
Button Background: From here you can add the Button background to make the 3D Flip Box more interactive for the users.
Divi Next 3D Flip Box Design Part:
Divi 3D Flip box lets you showcase nicely animated Flip Boxes to highlight any type of content inside your web page with lots of styling options.

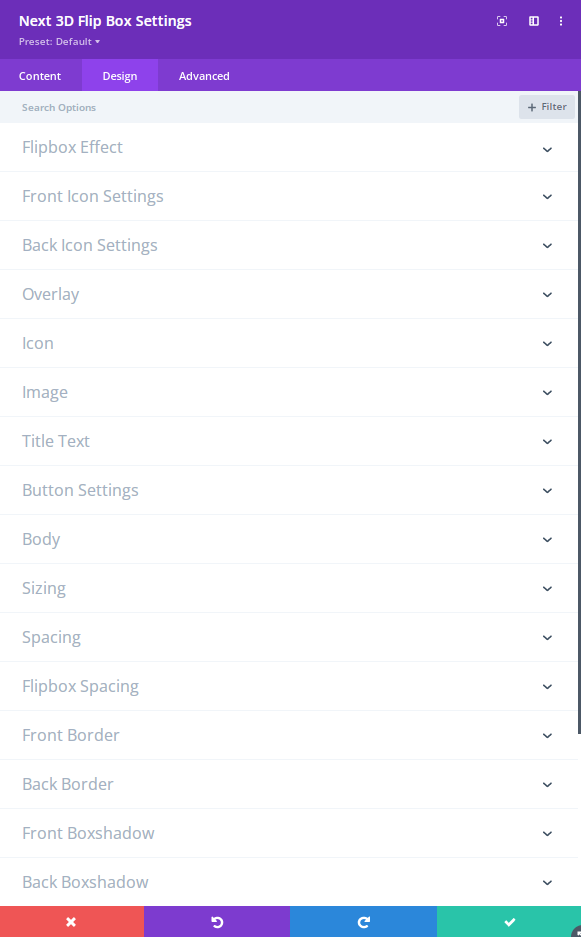
Next 3D Flip Box Settings → Design → Flip Box Effect
The design settings allow you to customize all the module components to match your website’s brand and style.
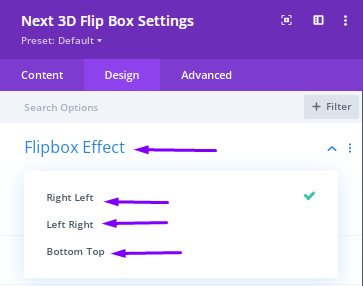
Flipbox Effect:
From here you can choose three options :
1. Right Left
2. Left Right
3. Bottom Top
Now you can easily change the Flipbox effect by selecting the Right Left/Left Right/ Bottom Top options so that 3D Flipbox can be more attractive to the visitors.

OverLay: In WordPress Creating a flipbox overlay is so simple through Divi Essential 3D Flip Box. From the overlay, option choose a color for the front as well as Back. You can select 2 2types of colors.
ICON:
Icon Color : Select the color which you may use for the Icon.
Icon Font Size: This option is available to increase or decrease the size of the Icon Font Size.
Icon Alignment: If you want to move the icon then by using this option you can align the icon on the left/right or in the middle.
Front/Back Icon Background: In the background, you can add the color as well as you can add the background gradient to show the 3D Flipbox more attractive.
Image: When you are adding images in the front also in the back after that you may want to add a background color for the image. If you add this option then the 3D Flipbox will become more magnificent.
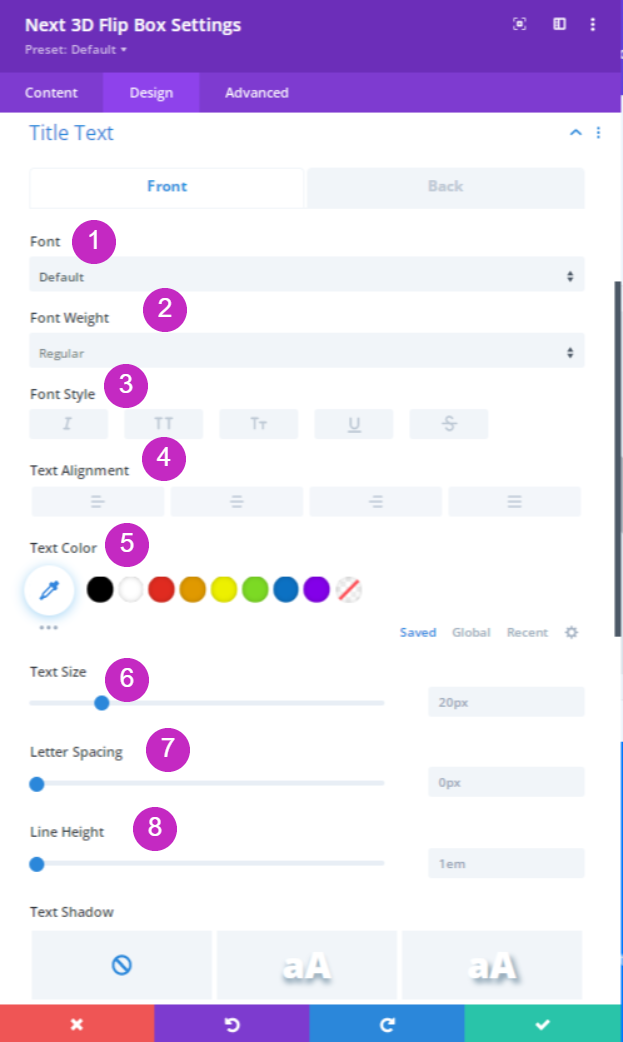
Title Text :
Divi Essential is always concerned with each module and also about the tiny things. Design the title that appears on the front of the 3D Flipbox.
Title Text Provides the following options

Title text plays an important role in 3D Flipbox and using this option you can choose fonts, also you can change the font weight as well as you can change the font style. Moreover, you can add the underline color, Underline Style and the Text alignment, Letter Spacing, Line Height, Text Shadow. By combining all these options the Title text will be nice looking for the visitors.
Button Settings:
As we have come to know from the Title Text that it provides many options to stylize the texts. Divi Essential has given the same options in the Button settings to design the Button properly.
Body: From here you can design the sentences that will appear in the front of the 3D Flipbox.
Sizing: One of the most important and great options is Sizing. Because using this option you can change the width, max width, Module alignment, Min Height, Height moreover the Height.
Spacing: Control the spacing options by using the Margin’s Top, Bottom, Left as well as Right.
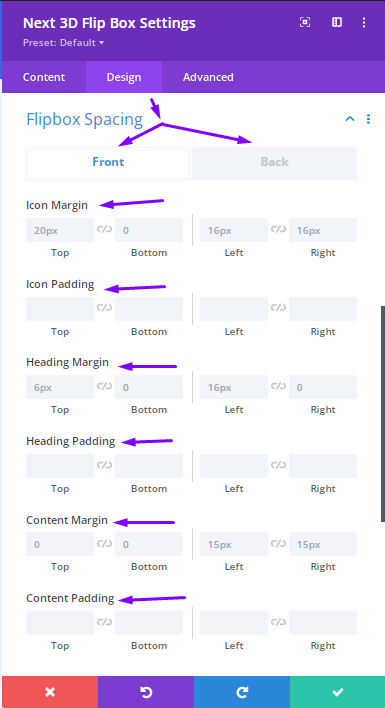
Flipbox Spacing: Design the 3D Flipbox spacing by using the below options:

Front / Back Border: This option provides the chance to change the border of the Font/Back Border of the 3D Flipbox and it is really amazing for the visitors.
Front / Back Box Shadow: To make the 3D Flipbox more elegant you can use the Box Shadow and you will feel more stunned by checking the effect.


















